用ScanFont打造你自己的字体
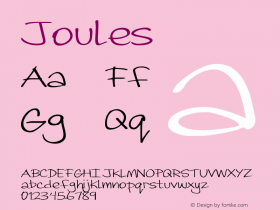
永远都在寻觅字体设计的灵感。夏天过后,我买了一套便宜的书法钢笔,说服自己,它会让我的鸡爬字产生脱胎换骨的变化。在浪费了一个星期和几打白纸之后,我还是没得到什么有趣的或是有稍微艺术气息的东西。最后,在一天晚上,疲倦而失望的我,在用完了黑色墨水之后,插入了一支红色的笔芯,然后写下了下面这一套字母表——之后它变成了我的 Joules字族。我想,如果我在这个案例研究中把它如何变成字体的过程写出来,大家也许会感兴趣。
下面是那天晚上我写下的好多张草图之一:

特写:

超级特写:我迫不及待想使用的一个大写A。

从草图到字体
从草图创建Joules字体的过程,一如我之前的 两篇文章中所写的,我将草图扫描输入,下面是扫描稿在Photoshop里面转为黑白位图模式之后的样子。

注意原稿位图中包含的粗糙杂点:


通常,我会把这些位图处理干净之后才导入Fontlab,但这次例外。下面是第一个步骤,将位图导入ScanFont:

在ScanFont中的一个特写:

我把这个新字符复制到FontLab中的正确位置。为了给你体验一下在FontLab中是如何进行调整的,下面放大显示了导入进来的粗糙的A。我选择了一个有问题的部分。

然后开始删去那些令人不快的节点:

在FontLab中调节字符的时候,我们必须在两种诱惑中做一个平衡:一方面要使得轮廓尽量的平滑,另一方面,又应该尽可能的留下一些粗糙的节点,以保留字体的趣味。我发觉,对书法字体而言,不应该平滑掉所有的粗糙节点,在某种程度上,那等于剥夺了它们书法的感觉。
救人危难的字符合成
FontLab的一个便捷之处,是它可以自动的合成字符。本例中我先创建了一个A,然后又建了一个“重音符”:

然后我双击这个“A-重音符”的小格…

…FontLab就创建了一个合成字符:

这时候,如果你编辑这个A或者那个重音符,变化会立即的自动更新到那个合成的“A重音符”上。
侧架
我前面几篇关于字体设计的文章中也提到了,设置合适的侧架是一个重要的步骤。(一个原因是,恰当的侧架会让字距调整变得简单!)先为字符做粗调,我粗略设置了一个很小的、正的侧架。在初始编辑时,这个y的侧架显示如下:

这样设置会有什么问题,在初始字距设置中看a和y的配对就能看出来了。

其实我可以保留这个y的侧架不变,然后在字距配对调整中,调节y靠近a,然后依此类推,在每一个字距配对中都调节y靠近其他的字符。但很明显,为这个y的左侧设置一个负的侧架的做法要更简单,也更明智:

下面就是改进后的留白设置在默认字距调整情况下的样子:

Kerning字距调整
天,为这个字体设置字距花了我几个小时的时间!其中的烦人细节…我还是放过你好了。但这里还有另外一个字距调整的实例。在调整前是这样的:

调节后:

Ligatures连字
我在Joules中创建了相当数量的连字,使用者在排版时可以手动选择应用它们。

下面举一个实例说说我是如何创建这些连字的。首先,我们先来看看这个z和a原始的连排效果。

其实我可以在字距配对的时候让它们以一种时髦的方式漂亮的重叠在一起,但更负责的做法还是做一个z-a的连字。第一步,创建一个空白字符,然后把z和a复制进来:

第二步,切开它们的轮廓,让它们能在合适的位置结合:

第三步,删除多余的部分:

第四步,移动字符让它们靠近:

第五步,连接节点:

智能连字
Joules的第一个版本中并没有包含智能连字:这种技术是我最近才学会的。其中的细节我就不唠叨了,但可以告诉你的是,需要在Fontlab中打开一个特殊的OpenType面板,并且通常还要写一些脚本,这样才能在一些能够识别连字的软件中激活你所创建的连字。大体上看起来是这个样子:

完成
这就是经过了无数次修整和字距调整之后的最终结果:

我后来又接着给它做了一个意大利体的版本(好吧,其实更象是一个斜体,你们这些吹毛求疵的家伙),然后是一个粗体、粗意大利体,然后是大黑体。如果还有人感兴趣,我可以继续说说其中的细节。
[Alec Julien居住于美国佛蒙特州,是一个网络开发人员和业余字体设计师。他的梦想是有一天能搬到一个温暖的地方,为一部小说做排版。]
本文转载自译言网
原文地址:http://article.yeeyan.org/view/snlchina/3433































 闽公网安备35010202000240号
闽公网安备35010202000240号